Advanced Typography: Task 1 Exercises
Valerius Ethan Wirawan / 0372774
Advanced Typography / Creative Media / School of Design
Task 1 (Exercises): Typographic Systems & Type & Play
TABLE OF CONTENT
1. LECTURES
1.1. Lecture 1 (AdTypo_1_Typographic Systems)
-
Axial System – Elements are aligned along a single line (axis), either to the left or right.
-
Radial System – Elements radiate outward from a central focal point.
-
Dilatational System – Elements expand in circular forms from a shared center.
-
Random System – Elements are placed chaotically, without a clear structure or order.
-
Grid System – Structured with intersecting vertical and horizontal lines for consistency.
-
Modular System – Built from uniform units (modules) that can be freely arranged.
-
Transitional System – Uses layered bands to organize and prioritize content informally.
-
Bilateral System – Symmetrical layout where elements are centered on a vertical axis.
1.2. Lecture 2 (AdTypo_2_Typographic Composition)
Emphasis
Repetition brings consistency, while perspective adds depth but requires careful handling.
Form & Movement
Focuses on the dynamic relationship between form and layout
transitions, ensuring a rhythmic flow across the design.
1.3. Lecture 3 (AdTypo_3_Context & Creativity)
Historical Context of Handwriting and Typography
-
Importance of Handwriting in Typography: Handwriting is crucial in the study of typography as the first mechanically produced letter forms were designed to imitate it. This laid the foundation for form, spacing, and conventions in mechanical type.
-
Influence of Tools and Materials: The shape and line of hand-drawn letter forms are influenced by the tools and materials used, such as sharpened bones, charcoal, and various types of pens. Additionally, the writing surface (e.g., clay, wood, papyrus) also played a significant role in the evolution of letter forms.
-
Evolution of the Latin Alphabet: The Latin alphabet's origins trace back to around 1750 BCE, evolving from proto-Sinaitic letter forms and hieroglyphics to a sound-based writing system in Phoenicia, which influenced Greek and subsequently Roman alphabets.
-
Cuneiform and Hieroglyphics: Cuneiform, one of the earliest writing systems, emerged around the 34th century BCE, characterized by wedge-shaped marks on clay tablets. Egyptian hieroglyphics, developed between 2613 and 2160 BCE, combined ideograms and phonetic characters, influencing later alphabetic systems.
-
Greek Alphabet Development: The Greek alphabet, influenced by Phoenician letters, introduced vowels and was initially written in capital letters without fixed reading direction. This evolved into a more standardized form.
-
Carolingian Minuscule: During the 8th century, Charlemagne's reign led to the standardization of writing through the Carolingian minuscule, which became the basis for modern lowercase letters.
-
Movable Type and Printing: The introduction of movable type in the 11th century, pioneered in China and later successfully implemented in Korea, revolutionized printing. The Korean Hangul script, developed in the late 1300s, allowed for phonetic representation and was more manageable than Chinese characters.
-
Cultural Influences and Misunderstandings: The historical contributions of civilizations like Egypt and Mesopotamia are often overlooked in Western narratives, which tend to elevate Greek and Roman achievements. This has led to a skewed understanding of historical developments in writing and typography.
-
Eastern Developments in Handwriting: The evolution of handwriting in the Middle East, from Phoenician to modern Arabic scripts, shows the interconnectedness of writing systems and their influences.
-
Indus Valley Civilization: The Indus Valley Civilization (IVC) script, dating back to 3500-2000 BCE, remains undeciphered but is believed to have a logo-symbolic nature, indicating the complexity of early writing systems.
Historical Context of Writing Systems in South Asia and Southeast Asia
-
Indus Valley Civilization (IVC): The IVC, also known as the Saraswati civilization, was highly advanced with city planning, drainage, sanitation systems, and water collection pools, showcasing a sophisticated society.
-
Brahmi Script: The Brahmi script, developed around 450-350 BCE, is considered the parent script of many Indian scripts and has influenced several scripts in Southeast Asia. Its origins are debated, with some scholars suggesting it was influenced by Semitic scripts or derived from the Indus Valley script.
-
Cultural Exchange: Despite the lack of modern transportation, there was significant cross-cultural exchange during ancient times, leading to the development of various scripts across the Indian subcontinent and Southeast Asia.
-
Influence of Indian Scripts in Southeast Asia: Indian scripts, particularly the Pallava script, were foundational in developing writing systems across Southeast Asia. The Pallava script was used for writing Sanskrit and Tamil and became the basis for many Southeast Asian scripts.
-
Kawi Script: The Kawi script, derived from the Nagari script, was indigenous to Java and used for communication between kingdoms. It played a significant role in the writing of Malay languages.
-
Modern Developments: The advent of technology has led to a resurgence in the digitization of indigenous scripts. Programmers and designers are increasingly working to create multi-script typefaces that incorporate both vernacular and Latin scripts, reflecting a growing awareness of the importance of preserving local languages and scripts.
-
Creativity and Originality: Young designers are encouraged to explore their cultural histories and develop original works that reflect their heritage rather than appropriating Western styles. This approach fosters creativity and ensures the preservation of local identities in design.
-
Importance of Handwriting and Historical Context: Understanding historical writing systems is crucial for contemporary design, as it allows for the creation of original works that resonate with cultural significance. The study of handwriting and local scripts can inspire new designs that honor traditional practices while embracing modern technology.
2. INSTRUCTIONS
3. PROCESS WORK
Use only black and one additional color, with minimal graphical elements like lines or dots.
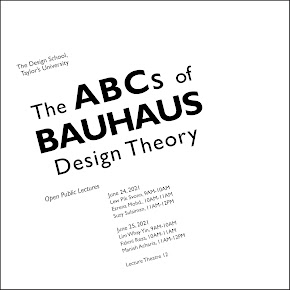
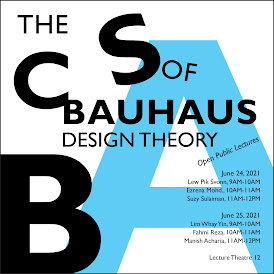
Apply the given content while exploring the eight typographic systems (Axial, Radial, Dilatational, Random, Grid, Modular, Transitional, Bilateral). Design an artwork using Adobe InDesign with a size of 200mm × 200mm.
To start off, I made some sketches manually on a sketchbook.
4. FINAL OUTCOME
5. FEEDBACK
Week 3
Mr. Vinod reminded us to complete the feedback sheet every week. He emphasized that our images should be clear and that the refinement process must align with the image we used. Refinement begins with a proper understanding of the image’s structure and characteristics. From his specific feedback, I learned that I did the Type & Play Exercise fairly well, but there is room for improvement in the structure of the letterforms. While I understood the structure, I did not apply it consistently across all letterforms. Mr. Vinod asked me to revise the work and continue refining it.
Mr. Vinod reminded us of the importance of using relevant images as references for our letterforms. He emphasized that our posters should show a clear interaction between the image and the typography, as some of our works lacked this connection. From his general feedback, I learned that enhancing the relationship between the letterforms and the visuals would create a more engaging composition. For Task 2A, we were briefed on creating a monogram for a visual identity. He encouraged us to start with a mind map in Week 5 and highlighted that the final monogram should be elegant, simple, and functional. A unique design would make the identity more specific and narrowly targeted. From his specific feedback on my poster, I learned that the title “Coffee” did not take command of the layout. Mr. Vinod advised me to enlarge the type to make it more prominent, and to ensure the overall composition resembles a real movie poster by including production studio elements.
6. REFLECTION
7. FURTHER READING
Reading "Finding Type: A Novel Typographic Exercise" by Vinod Nair on Kreatif Beats gave me clearer direction for the Type & Play task. The article breaks down a creative exercise that encourages students to move away from using existing typefaces and instead explore letterforms by extracting them from images with strong visual elements. I found the step-by-step process shared by Mr. Vinod really helpful—starting from selecting an image, breaking it down into shapes, identifying possible letterforms, and then refining them to create a cohesive set.
One part that stood out to me was the focus on observation and experimentation. The article emphasized how students should study the lines, textures, and forms within the image carefully, rather than just focusing on the obvious shapes. This reminded me that the process is not just about copying what you see, but about understanding the visual language in the image and translating that into expressive letterforms.
Another thing I noted was the importance of having a reference typeface. The reference doesn’t limit creativity but helps ensure the final outcome still feels readable and consistent. I realized that while the extracted forms can evolve during refinement, they should still carry the essence of the original structure. This helped me reflect on my own project where I sometimes focused too much on making the letters look interesting but forgot about their clarity or function as a typeface.
Overall, this article helped me connect the task back to the lecture content, especially the parts about form, consistency, and the balance between creativity and functionality. It also made me more aware that refinement is not just polishing the shapes but making sure all the letters work together as a system. If I had more time, I think I would explore more variations and push my ideas further using the methods explained in the article.












































.jpg)




















Comments
Post a Comment